-
Remedysoft Support
-
Published: 04 August 2011
-
Hits: 17956
-
Access the Style Control settings from Admin → Extensions → Template Manager → rt_camber_j15 → Settings.
Simple configure the options, then save and Gantry will automatically load the modified preset to your site.
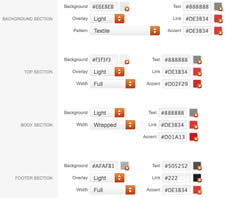
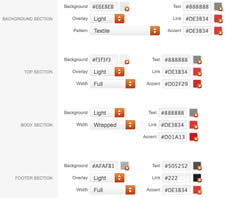
Color Chooser Settings

A Color Chooser template uses CSS color values, combined with transparent overlay images, to determine its color and style. Therefore, you can change the entire color scheme via the Gantry Administrator. The available options are outlined below:
- Background: Background, Overlay (Light/Dark), Pattern, Text, Link & Accent
- Top: Background, Overlay (Light/Dark), Width (Full/Wrapper), Text, Link & Accent
- Body: Background, Overlay (Light/Dark), Width (Full/Wrapper), Text, Link & Accent
- Footer: Background, Overlay (Light/Dark), Width (Full/Wrapper), Text, Link & Accent
Other Style Settings
- Load Transition: On - Off; Enable or disable the page loading transition animation effects
- Fixed Header: On - Off; Enable or Disable a fixed floating header section.
- Read More Style: Button and Link; Set the read more link styling for the template
- Web Fonts: On - Off, Google Font Directory; WebFonts allow you to use 3rd party WebFonts from providers such as Google. You must SHOW then APPLY before the new fonts will show up in the Font Family dropdown.
- Font Settings: Select a font family from the available options and also choose a default font size
- Font Family: Camber, Geneva, Optima, Helvetica, Trebuchet, Lucida, Georgia, Palatino, or Various Google Fonts (dropdown)
- Font Size: Default, Extra Large, Large, Small, Extra Small (dropdown)
Assigning a Style to a Specific Page

With Gantry, the ability to assign a certain style to an individual page has never been easier and/or more efficient. Just follow these simple steps:
- Go to Extensions → Template Manager → rt_camber_j15
- Select the Menu Items tab - located in the right column of the page in the orange box
- Choose a menu item you wish to assign a different style to
- Select your preset of choice from the Presets → Style Presets parameter area
- Configure the Settings area to your personal preferences
- Save
Gantry Framework: Per Menu Item Controls
Category: Demo Articles