-
Written by Remedysoft Support
-
Published: 04 August 2011
-
Hits: 17963
-
Access the Style Control settings from Admin → Extensions → Template Manager → rt_camber_j15 → Settings.
Simple configure the options, then save and Gantry will automatically load the modified preset to your site.
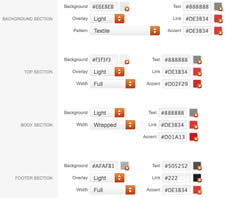
Color Chooser Settings

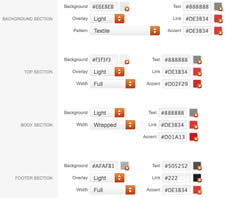
A Color Chooser template uses CSS color values, combined with transparent overlay images, to determine its color and style. Therefore, you can change the entire color scheme via the Gantry Administrator. The available options are outlined below:
- Background: Background, Overlay (Light/Dark), Pattern, Text, Link & Accent
- Top: Background, Overlay (Light/Dark), Width (Full/Wrapper), Text, Link & Accent
- Body: Background, Overlay (Light/Dark), Width (Full/Wrapper), Text, Link & Accent
- Footer: Background, Overlay (Light/Dark), Width (Full/Wrapper), Text, Link & Accent
Other Style Settings
- Load Transition: On - Off; Enable or disable the page loading transition animation effects
- Fixed Header: On - Off; Enable or Disable a fixed floating header section.
- Read More Style: Button and Link; Set the read more link styling for the template
- Web Fonts: On - Off, Google Font Directory; WebFonts allow you to use 3rd party WebFonts from providers such as Google. You must SHOW then APPLY before the new fonts will show up in the Font Family dropdown.
- Font Settings: Select a font family from the available options and also choose a default font size
- Font Family: Camber, Geneva, Optima, Helvetica, Trebuchet, Lucida, Georgia, Palatino, or Various Google Fonts (dropdown)
- Font Size: Default, Extra Large, Large, Small, Extra Small (dropdown)
Assigning a Style to a Specific Page

With Gantry, the ability to assign a certain style to an individual page has never been easier and/or more efficient. Just follow these simple steps:
- Go to Extensions → Template Manager → rt_camber_j15
- Select the Menu Items tab - located in the right column of the page in the orange box
- Choose a menu item you wish to assign a different style to
- Select your preset of choice from the Presets → Style Presets parameter area
- Configure the Settings area to your personal preferences
- Save
Gantry Framework: Per Menu Item Controls
Category: Demo Articles
-
Written by Remedysoft Support
-
Published: 04 August 2011
-
Hits: 8870
-
Please ensure you are using the latest version of RokNavMenu, available here.
Configuration
Go to Extensions → Template Manager → rt_camber_j15 → Menu Control → Set Menu Type, to find all the parameters for Fusion Menu and Splitmenu, such as transitions, duration and sublevel position.
Descriptions of each template parameter can be seen when you mouseover the label of each option.
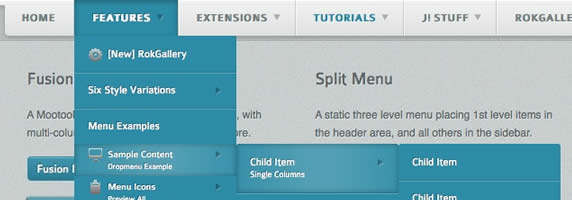
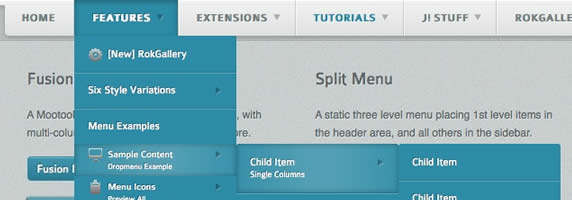
Fusion with MegaMenu

Fusion Menu is a menu theme of the RokNavMenu extension, the addon that drives all RocketTheme template menus. It is primarily a javascript enhanced CSS dropdown menu, that combines standard suckerfish type functionality with animations, transitions and other advanced effects powered by Mootools.
- 1/2/3/4 Column Modes
- Custom Column Widths
- Custom Menu Width
- Menu Item Grouping
- Item Distribution Controls
- Animation Controls
- Transition Controls
- Duration/Delay Controls
- Opacity Controls
- Per Item Styling
- Inline Modules
- Inline Positions
- Menu Item Subtext
- Menu Item Icons
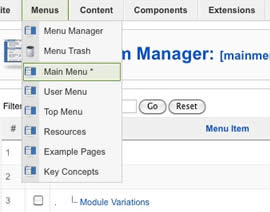
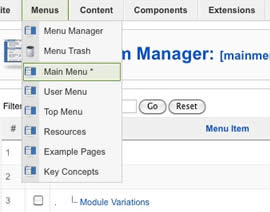
All Menu Items can be edited from Admin → Menu → Menu Name → Menu Item.
Basic Fusion Parameters
- Subtext is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.
- Menu Icon is the option that allows you to insert an inline icon / image to the Menu Item.
Advanced Fusion Parameters: Columns
Menu Columns
Columns of Child Items allows you to determine how many columns the Fusion dropdowns are presented in. You can have anywhere between a single dropdown to a four column dropdown.
Item Distribution
Item Distribution allows you to control how the menu items are ordered in the dropdowns:
- Evenly: If there are 7 menu items in 3 columns, Fusion will allocate a 3,2,2 distribution - trying to equalize each dropdown.
- Order: If there are 7 menu items in 3 columns, Fusion will allocate a 3,3,1 distribution - maintaining the item ordering.
- Manually: Determine the exact distribution of items across all columns in the Manual Item Distribution field. For example, if there are 7 menu items in 3 columns, you can specify a 4,2,1 distribution.
NOTE: If your Columns of Child Items setting is configured to be 2 or more columns, you will need to manually set the column widths and distribution, as outlined below. The default is 180px which is too small for multiple columns.
Drop-Down Width (px)
Drop-Down Width (px) determines the total width of the dropdown, regardless of how many columns are shown. This option is to be used in conjunction with Column Widths (px)
Column Widths (px)
Column Widths (px) determines the width of each Column. Separate each width by a comma. The final column's width is determined automatically. This option is to be used in conjunction with Drop-Down Width (px)
Below are some example configurations:
- Drop-Down Width: 480px: 160,160. Fusion automatically calculates the final width as 160, so in practise, 160,160,160 is the actual distribution.
- Drop-Down Width: 600px: 160,160. Fusion automatically calculates the final width as 280, so in practise, 160,160,280 is the actual distribution.
Advanced Fusion Parameters: Groupings
What is Grouping?
Group Child Items changes the behaviour of child items in the dropdown menus, instead of creating a dropdown for the immediate sublevel, this option places them inline. See below for an illustrated example of the differences:
Configuration
NOTE: Grouping cannot be applied to root items, only child items.
Set Group Child Items to Yes to activate the mode. The sublevels well then appear below the parent menu item in a categorical type structure.
Advanced Fusion Parameters: Modules
Fusion is now capable of loading individual modules or entire module positions inside its dropdowns.
- Inline Modules: Set Child Item Type to Modules to load all modules setup on your Joomla site in a list. Select the module you wish to display in the dropdown.
- Inline Positions: Set Child Item Type to Modules Positions to load all module positions on your Joomla site in a list. Select the position you wish to display in the dropdown.
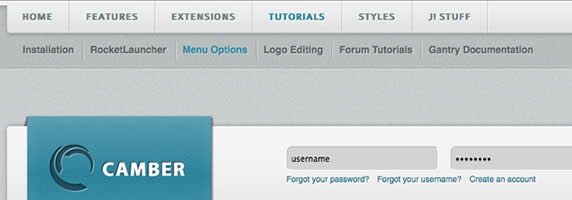
Splitmenu

A static menu system that displays 1st and 2nd level items in the main horizontal menu and further children in the Sidebar.
- Subtext is the option that allows you to insert additional text to the Menu Item Title. There is separate styling for this, making it useful for adding brief descriptions to menu items.
Code Modification: Remove the Menu in the Title
Open /templates/rt_camber_j15/html/modules.php and change:
<?php echo $menu_title_item->name.' '.JText::_('Menu'); ?>
To
<?php echo $menu_title_item->name; ?>
How to create Child / Sublevel menu items
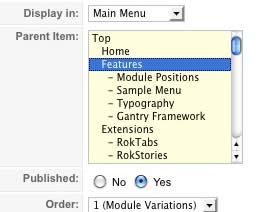
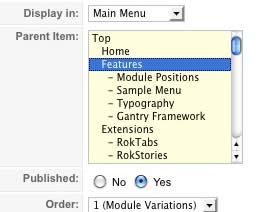
Go to Admin → Menu → A Menu → A Menu Item → Select a Parent Item, and it will appear as a child of it.


Category: Demo Articles